One thing that’s always good to do whenever you offer training is to ask for feedback. You can plan all you want at the white board, but at some point, your customers are going to have to have some input into what you’re doing. If we don’t know what we did well, we won’t know what to repeat. If we don’t know what didn’t work, then we don’t know that we need to improve it. Makes sense, right?
As a Distinguished Toastmaster, I have given more than 50-odd speeches and continue to lead sessions and discussions in my daily capacity. I am used to evaluations and people telling me what I can improve, because if I don’t know what to improve, I don’t grow.
I used the same feedback form for both the LEAP into SharePoint presentations and SPOCK meeting, with some basic questions.
The first eight questions have the answer options of Strongly Agree, Agree, Neutral, Disagree, and Strongly Disagree.
- The facilitator clearly and effectively communicated the material.
- The facilitator presented the material in an interesting and engaging manner.
- The facilitator established good rapport with the attendees.
- The supporting materials (handouts, visual aids, etc.) were helpful to my learning experience.
- The activities (exercises, discussions, etc.) in this workshop were helpful to my learning experience.
- The material in this workshop is relevant to my job position.
- I will be able to apply knowledge and skills I have gained from participating in this workshop to my job.
- The amount of information presented was appropriate for the time allotted in this workshop.
The next four questions are open ended.
- What was the least effective part of this workshop?
- What part of this workshop do you think will have the most impact on your job performance?
- Would you recommend this workshop to others? Circle Yes or No. Why or why not?
- Please share any additional comments regarding your experience participating in this workshop.
I also asked them to indicate which session they attended, since I had multiple sessions. This question wasn’t that useful but it helped gauge if there was a change between sessions.
Results!
For LEAP into SharePoint day, the response was that the info itself was informational and helpful but that they would have liked it to have been more hands-on, with them actually using the software. OR, alternatively, show them the actual site. This makes sense, since it’s an online system.
I had created a slide show on PowerPoint. I could have done a live show, but you know how technology is when you’re under pressure. Somehow those bits and bytes know when you’re under the gun, and THAT happens to be the time that your wireless crashes for everyone.
To be fair, had we made this an interactive, hands-on session, it would have been an all-day affair because we crammed so much information into this 90 minute session. We’re now looking at creating hands-on versions with less content which will fit into a 90 minute session.
The responses to the SPOCK meeting were overwhelmingly positive because it was designed to be hands-on. The largest complaint appeared to be that there wasn’t enough time to complete the task. Considering that there were 60-90 slides, that wasn’t entirely surprising, although most of the participants managed to complete their task in plenty of time.
For some, the complaint was that we had two simultaneous tutorials, but most didn’t care because they were working from their own PowerPoint anyway, at their own speed. All appreciated the step by step instructions. Just a note, if you are going to do it this way, you need step by step instructions, with screen shots at every step.
General comments
Having conducted many training events before, I know that it’s important to think about the amount of content you cram into a session. It’s also good to have some activities for people to do, but just bear in mind that they often take 2-3 times as long as if you did them yourself.
I timed myself for the dept and committee page setup. From start to finish, creating the site, modifying the settings, setting permissions, and then populating the data, it took about 30-45 minutes per site, with much of the delay just coming from waiting for SharePoint to finish “working on it”. For each of these sites, I had already created the sites, modified the settings, and set permissions, so all that was left to do was populating the data, which for me takes about 15 minutes per site, but that’s because I know where all the buttons and bells are, and I don’t need a PowerPoint to tell me what to do. Giving them 60 minutes for this task seemed reasonable, but at the same time I knew that for some people, we would be crunched for time, just due to the level of competence that exists in the organization with basic computer skills.
At the end of the day, it was more important for people to go through the motions of completing the tasks, than it was for the sites to be perfect. It took me about 3 hours to go through each of the sites and correct the minor issues. Where the layouts were completely wacky, I had some puzzles to solve and in one case, I just deleted the site and recreated it because I had no idea where the person had gone wrong, but we knew that it had happened during the training, and I just told the person to keep going, go through the motions, learn how to add apps, remove apps, edit apps, and that I would fix the layout issue later. Fixing layout issues usually means going into the HTML which is not exactly where I want our site owners to go at this stage of the game.





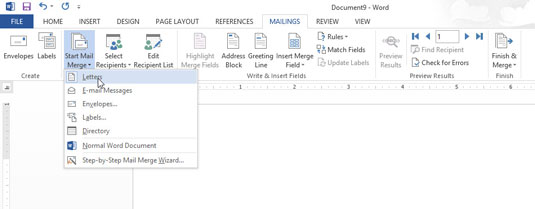
 All of this information was gathered and captured in an Excel spreadsheet. I used a spreadsheet because I knew that I would need to mail merge that information later.
All of this information was gathered and captured in an Excel spreadsheet. I used a spreadsheet because I knew that I would need to mail merge that information later. The combined file was great for print-outs, because I did want at least that info available in a printed form so people would know what they needed to copy. At the same time, I also wanted that info available to them in an electronic format, and I needed to split my letters up into separate files.
The combined file was great for print-outs, because I did want at least that info available in a printed form so people would know what they needed to copy. At the same time, I also wanted that info available to them in an electronic format, and I needed to split my letters up into separate files.